How to switch the version of IE (Internet Explorer) browser
How to use F12 Developer Tools to Debug your Webpages
F12 tools is a suite of tools to help you build and debug your webpage.
We need to change the Browser mode to a lower version by using developer tools in the same IE.
Prerequisites:
Applicable to only IE (Internet Explorer) 10/9/8.
How to check the IE version:
Open IE.
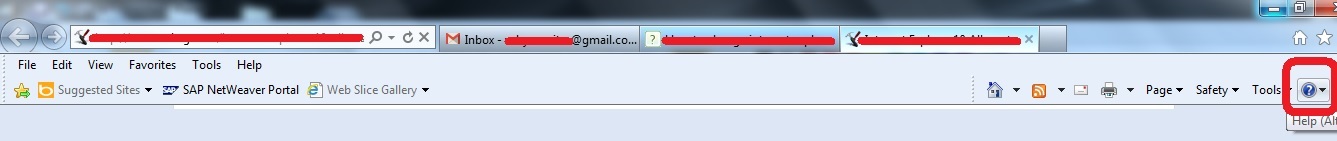
Click in this button.


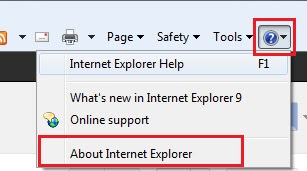
and select About internet explorer.

If you are unable to find this icon press ATL + H
and select About internet explorer.

A Window stating the browser version will be opened as shown below.

How to change the browser version from IE 10 to IE 9/8.7 :
Internet Explorer 10/9/8 Allows to Switch Between IE5, IE7, IE8 and IE9 Rendering Modes.
Open IE.
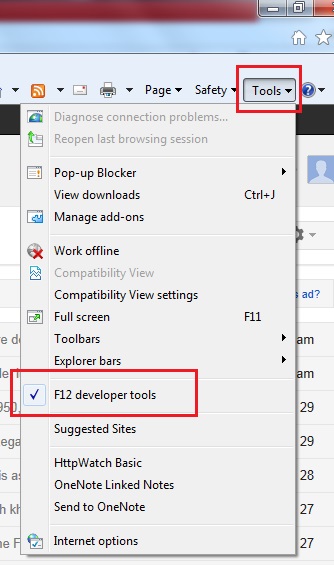
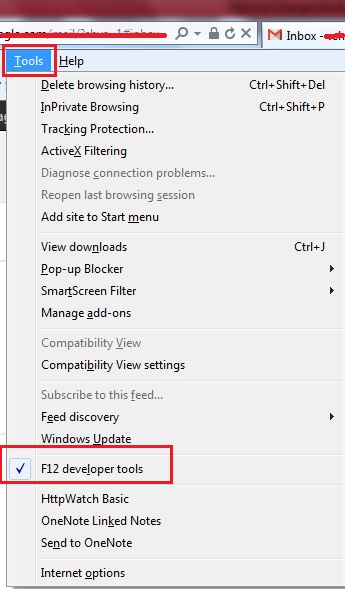
Go to Tools.
Select F12 developer tools.

If you are unable to find the tool button, press Alt + T and select F12 developer tools.

Or else press F12.
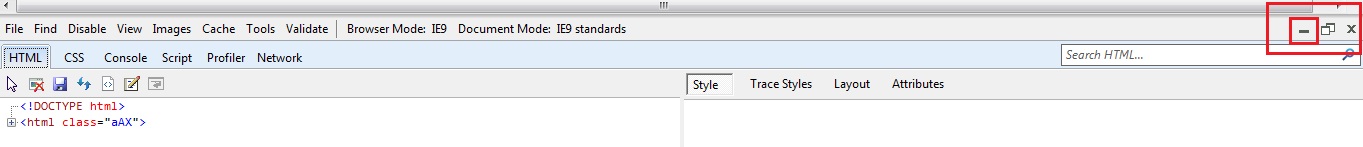
A New window will be opened as shown below.

Minimize it by clicking on this

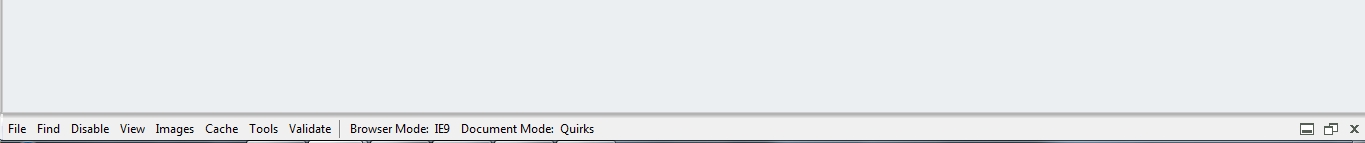
Now the window sets down as the footer of the IE.


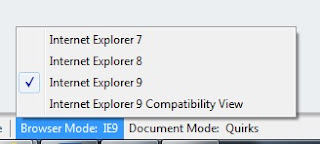
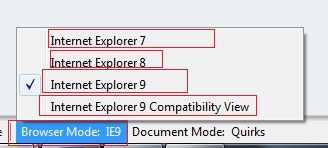
Now select Browser Mode and select the version required.

Page refreshes once and selected browser version document mode will be loaded.
Introduction to F12 Developer Tools:
F12 tools is a suite of tools to help you build and debug your webpage.
Getting Started with the F12 Developer Tools:
The F12 tools menus and buttons provide page and visual tools to help you navigate the tool suite. Within the tools, you can create report lists of all the links in your document, change document modes, or visually outline a specific element on a page.
Using the F12 Tools Console to View Errors and Status:
The F12 tools console commands let you receive error messages from Internet Explorer 9, as well as send your own messages back from your code without having to break the flow of your execution.
F12 tools console error messages:
The F12 tools console can report error and informational messages that occur during runtime. This article describes the error messages and offers suggestions for how to fix the errors.
Using the F12 Developer Tools to Debug JavaScript Errors:
F12 tools enables web developers to quickly debug JavaScript code without leaving the browser.
Using F12 Developer Tools to Debug HTML and CSS:
The F12 tools can help you find and fix errors in HTML and CSS code that might otherwise be hard to find in your source code.
Using the Profiler Tool to analyze the performance of your code:
The F12 tools provide a built-in script profiler that enables you to analyze the performance of JavaScript code running in Internet Explorer 9. This topic explains the features of this tool and how you can use it to check the performance of your scripts.

No comments:
Post a Comment