SAP UI5 or "UI Development Toolkit for HTML5" is SAP's new HTML5 UI library and client-side MVC framework for building light-weight web UIs.
UI5 is very flexible and open, it also supports all SAP product standards.The toolset is based on Eclipse, and can therefore be installed into the SAP NetWeaver Developer Studio (NWDS).
In this Post, Lets discuss about integrating UI5 with NWDS.
First, make sure you have at SAP NetWeaver Developer Studio 7.3 or higher installed. The UI5 tools will not work with older NWDS versions
Now download the Tool Kit from the below link.
HTML 5 Evaluation_complete_1.12.1
The downloaded file may look like the below
Once the download is finished, extract the archive content into a local directory.
Extracted folder content may look like below.
tools-updatesite folder is where the plugins are.
Now the Integration part , we have to integrate this UI5 in NWDS by Install New Software.
Go to NWDS > Help > Install New Software.
Following window will be opened.
Click on ADD.
Click on Local.
Select the extracted Folder HTML 5 Evaluation_complete_1.12.1.
Select the tools-updatesite folder inside HTML 5 Evaluation_complete_1.12.1 extracted folder.
Enter Name as shown following.
Click on OK.
After clicking on OK, you will get the following screen, Check the UI development toolkit for HTML5.
Click on NEXT.
If you are asked to provide login details for nwds.sap.com, just skip it by clicking on Cancel.
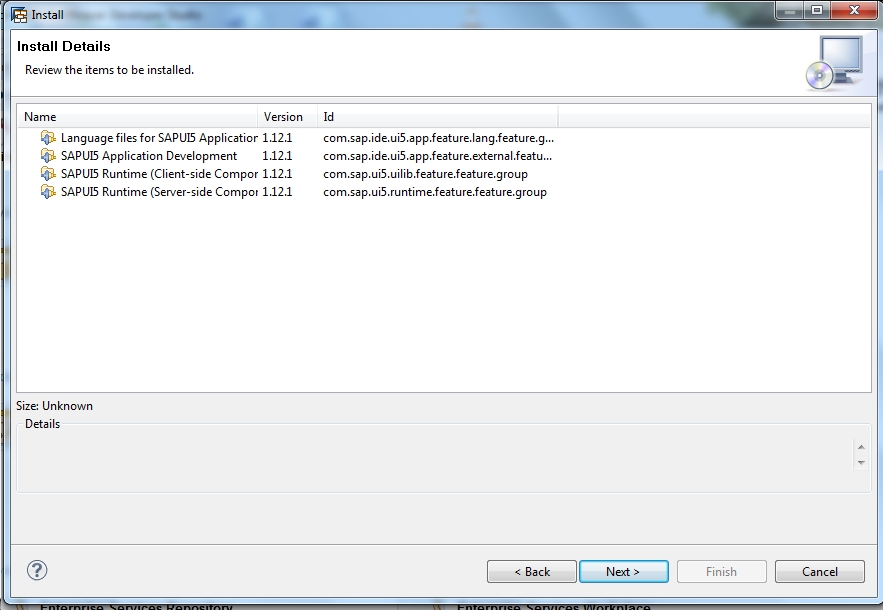
Then click on Next.

Select the I accept.
Click on Finish.
Wait sometime for the process to finish the installation process.
Click on Yes.
Now the NWDS will Restart.
Now you can find the SAP UI5 Application Development Wizard in NWDS > New Project.















really good blog. thanks so much
ReplyDelete